
HOME > 制作の流れ
制作の流れ
ホームページ制作の簡単なサービスフロー
こんなホームページにしたい!参考にしてほしいHP があるなどお知らせください。ご希望に近いHP まで進めさせて頂きます。
ホームページ制作時のヒアリング、ユーザー視点での企画・立案から、ラフ制作、コーディング、操作説明、公開、納品、そしてWebサイト納品後の運営アドバイスをご提案(効果的なブログの書き方)しております。

ご注文の流れ

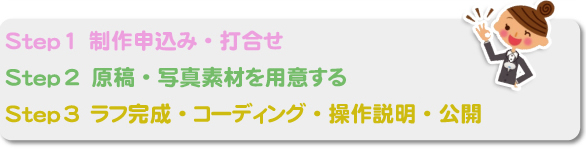
まずはお客様がどういうサイトを作成されたいかをお伺いしながら、現在の状況やホームページの目的、ご要望に関することなどを打合せいたします。


こちらは画像ファイルでご確認頂きますので、リンクなどの動作はご確認いただけません。


システム開発においては、SNSのコミュニティサイトつなぎ込み、CMSサイト構築などを行います。


一般公開とは、アドレスを知っていれば誰でもHPを見る事が出来る状態の事を指します。