HOME > マニュアル > 基礎知識 > 編集画面ツールバー各部の機能
マニュアル
< 新しいブログ記事の作成 | 一覧へ戻る | ホームページ編集の方法 >
編集画面ツールバー各部の機能
CMSのブログやページの編集には、入力エリアへのテキスト入力の他、編集画面上部のツールバーを使用します。
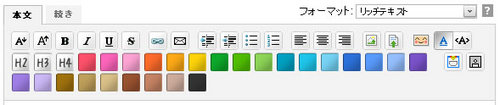
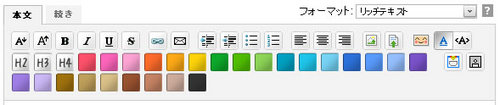
 これがツールバーです。
これがツールバーです。
ボタンの機能は以下の通りです。
ツールバー上段左より
 これがツールバーです。
これがツールバーです。ボタンの機能は以下の通りです。
ツールバー上段左より
 | 【文字サイズ変更ボタン(小さく)】 小さくしたい文字列を選択して、ボタンをクリックします。 |
 | 【文字サイズ変更ボタン(大きく)】 大きくしたい文字列を選択して、ボタンをクリックします。 |
 | 【太字ボタン】 文字列を選択してクリックするとボールド(太字)になります。 |
 | 【斜体ボタン】 文字列を選択してクリックするとイタリック(斜体)になります。 |
 | 【下線ボタン】 文字列を選択してクリックするとアンダーバー(下線)が付きます。 |
 | 【訂正線ボタン】 文字列を選択してクリックすると、ストライク(訂正線)が付きます。 |
 | 【ハイパーリンク挿入ボタン】 クリックするとウィンドウがポップアップします。 テキストエリアにURLを入力すると、そのURLへのリンクを挿入することができます。 |
 | 【メールリンク挿入ボタン】 クリックするとウィンドウがポップアップします。 テキストエリアにメールアドレスを入力すると、そのメールアドレスへの宛先入りでメールソフトを起動するリンクを挿入することができます。 |
 | 【引用開始ボタン】 文字列を選択してクリックすると書きだしを一段下げることができます。他の文章から引用する場合等に使用します。 |
 | 【引用終了ボタン】 引用開始ボタンで段落が付いた箇所を終了するボタンです。 引用を終了して、主文に戻る場合に使用します。 |
 | 【リストボタン】 箇条書きを行います。各項目の頭には「・」が付きます。 |
 | 【リストボタン(番号付き)】 箇条書きを行います。各項目の頭には1から順に番号が付きます。 |
 | 【左寄せボタン】 選択した行を左寄せにします。 |
 | 【中央揃えボタン】 選択した行を中央揃えにします。 |
 | 【右寄せボタン】 選択した行を右寄せにします。 |
 | 【画像挿入(アップロード)ボタン】 画像を挿入します。既にアップロードしてある画像の他、あらたに画像をアップロードして使用することが可能です。 |
 | 【ファイル挿入(アップロード)ボタン】 画像以外のファイルを挿入します。印刷に特化した「PDFファイル」等をアップロードするなどの活用法があります。 |
| 【絵文字挿入ボタン】 絵文字を挿入することができます。 | |
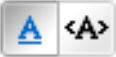
 | 【編集モード切り替えボタン】 実際の画面に近い画面で編集ができるWYSIWYGモードと、HTMLタグを使用してより細かな設定が可能なHTMLモードを切り替えることができます。 ※通常はWYSIWYGモードになっています。 |
 | 【見出し挿入ボタン】 選択したテキストを見出しにすることができます。 見出しは3種類あり、外見が異なりますが、見出しはデザインで選ぶのではなく意味で選ばなくてはいけません。左の三種類の中ではH2が最も大きな意味を持つ見出しとなり、それより小さな意味の見出しとしてH3、H4と続きます。 通常はページのタイトルがH2となり、記事のタイトルがH3となります。そのため、実際に記事の中で見出しを使用する場合はH4を使用するのがベターです。 |
 | 左の2つのボタンは使用しません。 |
カテゴリ:
< 新しいブログ記事の作成 | 一覧へ戻る | ホームページ編集の方法 >
同じカテゴリの記事
管理画面へのログイン

ログイン画面にアクセスし、ユーザ名とパスワードを入力後、「サインイン」をクリックすると管理画面へのログインが完了します。
ユーザ名とパスワードは制作担当者よりお渡ししております「チームラボCMS設定確認書」にてご確認ください。
「ログイン情報を記録する」をチェックすると、2回目以降の入力が簡単に行えます。
ユーザ名とパスワードは制作担当者よりお渡ししております「チームラボCMS設定確認書」にてご確認ください。
「ログイン情報を記録する」をチェックすると、2回目以降の入力が簡単に行えます。
ご注意
セキュリティ保護のため、管理画面のユーザ名やパスワードを弊社にお問合せ頂きましても、電話・FAX・メールでご案内することができません。
「チームラボCMS設定確認書」は紛失されないよう大切に保管してください。
万が一紛失されたときは郵送での再発行を行わせていただきます。
「チームラボCMS設定確認書」は紛失されないよう大切に保管してください。
万が一紛失されたときは郵送での再発行を行わせていただきます。